Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컴퓨터과학
- 백준
- 부트캠프
- 너비우선탐색
- git
- js
- 프론트엔드개발자
- DFS
- CS
- CSS
- 야놀자
- 컴퓨터공학
- Javascript
- computerscience
- 국비지원취업
- 국비지원
- 코딩테스트
- 그리디
- 알고리즘
- 코테
- 패스트캠퍼스
- BFS
- github
- 자바스크립트
- cpu
- LinkSnap
- KAKAO
- 호이스팅
- html/css/js
- nodejs
Archives
- Today
- Total
My Boundary As Much As I Experienced
Vitest 테스트 라이브러리 구성과 TDD 본문
테스트 라이브러리 구성
React Testing Library
- 시뮬레이션된 DOM을 제공(Provides Simulated DOM for TEST)
- 그러나 테스트 러너 없이는 사용할 수 없다(JEST, VITEST)
Jest vs Vitest
- Vitest가 Jest보다 빠르다.
- Jest는 Vite에서 깔기 힘들다.
테스트의 방식

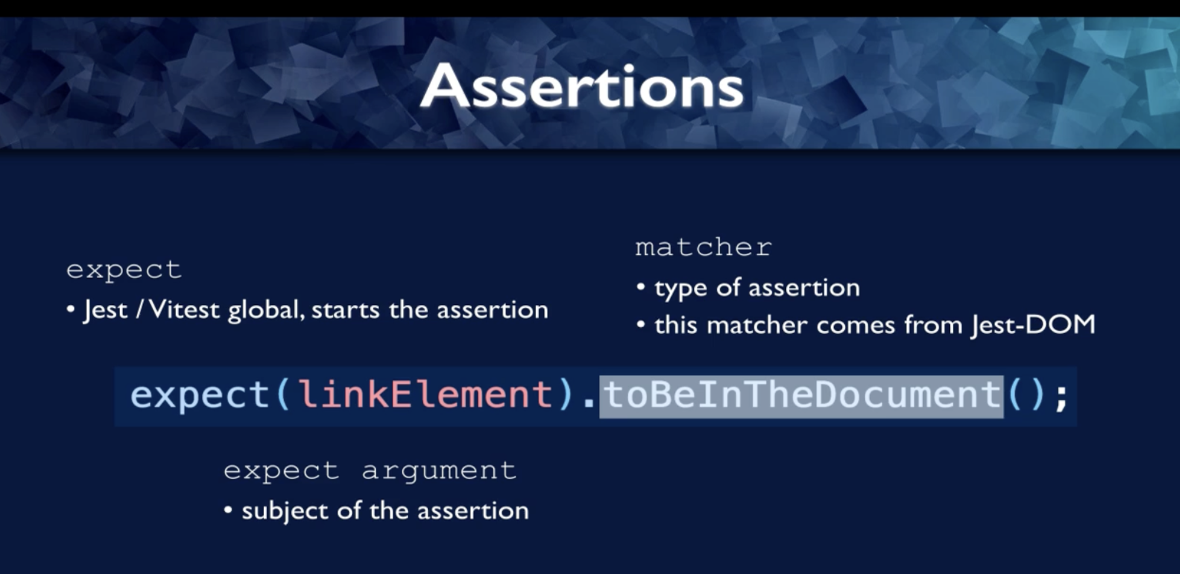
expect
- 글로벌 단언
matcher:
- 어떤 단언인지
- jest-dom에 의거함
expect(element.textContent).toBe(”hello”);
expect(elementsArray).toHaveLength(7);
Jest-DOM
- 테스트 전에 import되어야 함
- matcher를 쓸 수 있게 해줌
- toBeVisible, toBeChecked
전역 함수로 test함수가 있다.
- test함수는 2개의 인자를 사용한다.
- 첫 번째 인자: 설명용 string
- 두 번째 인자: test function
- 단언의 성공/실패 여부(boolean)에 따라 테스트가 실패하거나 성공한다.
- 혹은 명시적으로 에러를 내보내게 할 수도 있다.
test("test throws error explicitly", () => {
throw new Error("fail this test!");
});
TDD (Test Driven Development)
개발하기 전에 테스트를 먼저 짜라.
→ 통과 못함 (red)
테스트 스펙대로 개발하라
→ 테스트 통과함(green)
이것이 red-green 방범론.
순서
- ‘shell’ function을 만들고,
- 일단 테스트를 짜서 shell function을 실행시킨다.
- 테스트 실행하면 당연히 실패가 뜸
- 이제 개발을 해라
- 통과시켜라!
'FrontEnd > React' 카테고리의 다른 글
| 내가 MSW를 구현한 방법 (HTTP, HttpResponse) (0) | 2024.03.21 |
|---|---|
| useEffect 내에서 eventListener 설정 시 동작하는 원리 (0) | 2024.02.15 |
| (패스트캠퍼스X야놀자 테크 스쿨) 숙박 예약 사이트 '빨리잡아' 구현 (0) | 2023.12.21 |
| vite쓸꺼면 Jest는 쓰지말기 (1) | 2023.12.20 |
| jest 설치법 (0) | 2023.12.20 |


